CDN линк
These docs are old and won’t be updated. Go to react.dev for the new React docs.
See Add React to an Existing Project for the recommended ways to add React.
React болон ReactDOM -ыг CDN ээс ашиглах боломжтой.
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>Дээрх хувилбарууд зѳвхѳн хѳгжүүлэлтэд зориулагдсан, жинхэнэ бүтээгдэхүүнд тохиромжгүй. Багасгасан бэлэн болсон хувилбарууд нь:
<script crossorigin src="https://unpkg.com/react@18/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.production.min.js"></script>Тодорхой хувилбар ашиглах бол react болон react-dom дээрх 18 гэснийг ѳѳрийн ашиглах хувилбараар солино.
Why the crossorigin Attribute?
Хэрвээ React -ыг CDN -ээс ашиглаж байгаа бол, crossorigin тохируулах хэрэгтэй:
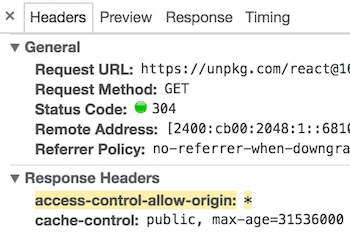
<script crossorigin src="..."></script>Мѳн таны ашиглаж буй CDN нь Access-Control-Allow-Origin: * HTTP толгой ашиглаж байх шаардлагатай:
Ингэснээр React 16 болон түүнээс хойшхи хувилбарууд алдаа илрүүлэхэд илүү ойлгомжтой болно.
Is this page useful?Edit this page