Элементүүдийг дүрслэх
These docs are old and won’t be updated. Go to react.dev for the new React docs.
These new documentation pages teach how to write JSX and show it on an HTML page:
Элементүүд бол React app-н хамгийн жижиг хэсэг юм.
Элемент нь таны дэлгэц дээр юу харахийг хүсэж байгааг тодорхойлно:
const element = <h1>Hello, world</h1>;Интернет хөтөчийн DOM элементүүдтэй харьцуулахад React элементүүд нь үүсгэхэд хялбар энгийн объектууд юм. React DOM хөтөч дээр React элементийг харгалзуулан дүрсэлдэг.
Note:
Заримдаа элементүүдийг “компонентуудтай” хольж ойлгох тохиолдол байдаг. Бид компонентуудыг дараагийн бүлэгт танилцуулна. Элементүүд бол компонент юунаас бүрдэхийг заана.
Элементийг DOM руу дүрслэх нь
Чиний HTML файлын хаа нэгтээ <div> байсан гэж бодоё:
<div id="root"></div>Бид үүнийг “эх” DOM зангилаа гэдэг бөгөөд React DOM-р зохицуулагдаж байгаа бүх зангилаа үүнд багтана.
Зөвхөн React дээр хийгдсэн програмууд(applications) ихэвчлэн ганц эх DOM зангилаатай байдаг. Хэрэв хийгдсэн(existing) програм дээр React програм нэмж(integrate) байгаа бол та магадгүй олон эх DOM зангилаатай байж болно.
React элементийг эх DOM зангилаа дээр дүрслэхдээ хоёуланг нь ReactDOM.createRoot()-рүү дамжуулах хэрэгтэй:
const root = ReactDOM.createRoot(
document.getElementById('root')
);
const element = <h1>Hello, world</h1>;
root.render(element);Энэ код хуудас дээр “Hello, world” текст дүрслэх болно.
Дүрслэгдсэн элэмент шинэчлэх
React элементүүд нь хувиршгүй(immutable). Элемент үүсгэсний дараа та шинж чанар болон дэд элементийг нь өөрчилж чадахгүй. Элемент бол киноны нэг агшин шиг: тухайн агшинд дэлгэцийн загварыг(UI) төлөөлөнө.
Бидний мэдэж байгаагаар дэлгэцийн загварын өөрчлөх ганц арга зам бол шинэ элемент үүсгэн ReactDOM.render() рүү дамжуулах юм.
Дараах цаг заагч жишээг авая:
const root = ReactDOM.createRoot(
document.getElementById('root')
);
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
root.render(element);}
setInterval(tick, 1000);Энэ нь root.render-г setInterval() дуудалт дээр секунд болгон дуудаж байна.
Анхаар:
Амьдрал дээр ихэнх React програмууд
root.render()-г ганцхан удаа дууддаг. Дараагийн бүлэгт бид иймэрхүү код хэрхэн төлөвт компонентууд дээр хэрэгжиж болдгийг(encapsulation) үзэх болно.Бид дараах сэдвийг алгасахгүй байхийг зөвлөж байгаа шалтгаан нь эдгээр хоёр нь хамтран бичигддэг.
React зөвхөн хэрэгтэйгээ шинэчилдэг
React DOM элемент болон дэд элементийг нь өмнөхтэй нь харьцуулан DOM-г хүссэн төлөвт нь оруулахийн тулд DOM дээр зөвхөн шаардлагатай өөрчлөлтийг л хэрэгжүүлдэг.
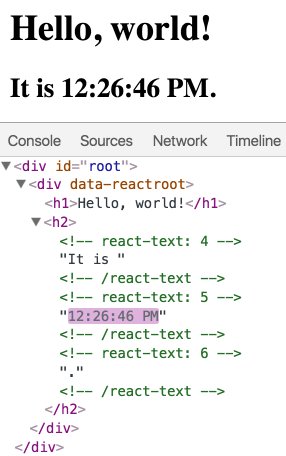
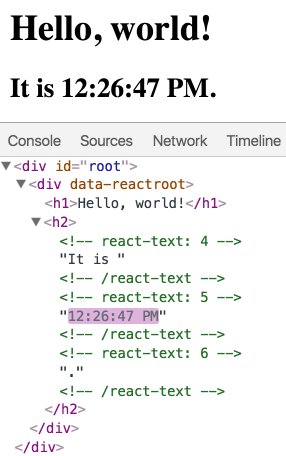
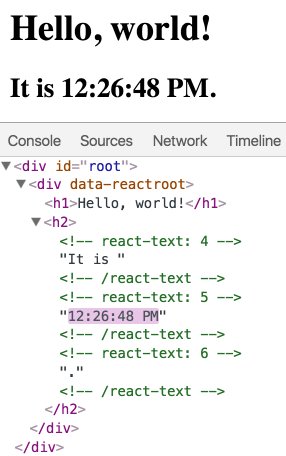
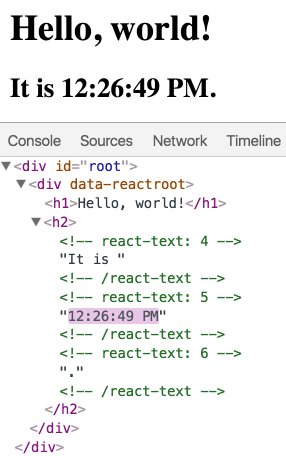
Та өмнөх жишээг хөтчийн хэрэгсэл ашиглан шинжилж мэдэж болно:

Хэдийгээр бид секунд цохилох болгонд дэлгэцийн загварыг тодорхойлж байгаа модыг тодорхойлох элементийг үүсгэж байгаа ч зөвхөн текст зангилааны агуулга өөрчлөгдөж React DOM-р шинэчлэгдэнэ.
Бидний туршлагаас тухайн агшинд дэлгэцийн загвар хэрхэн харагдахийг бодохоос илүү хэрхэн алдаа мадаггүй өөрчлөхийг бодох нь үр дүнтэй.