React сэтгэлгээ
These docs are old and won’t be updated. Go to react.dev for the new React docs.
The updated Thinking in React guide teaches modern React and includes live examples.
Бидний бодлоор React бол том хэмжээний хурдан Веб програмууд Жаваскрипт дээр бичих тэргүүн сонголтын нэг юм. Facebook болон Instagram дээр scale сайн хийж байна.
React-н олон гайхалтай хэсгүүдийн нэг нь веб програмаа бичихдээ хэрхэн бодох нь чухал. Энэ баримтжуулалтад React ашиглан бараа хайх боломжтой апп бичих процесийг тайлбарласан бодлоо хүргэе.
Mock-с эхэл
Та аль хэдийн JSON API ба mock загвар дизайнераасаа авцан гэж төсөөлье. Mock дараах байдлаар харагдъя:

Бидний JSON API дараах байдалтай өгөгдөл буцаадаг:
[
{category: "Sporting Goods", price: "$49.99", stocked: true, name: "Football"},
{category: "Sporting Goods", price: "$9.99", stocked: true, name: "Baseball"},
{category: "Sporting Goods", price: "$29.99", stocked: false, name: "Basketball"},
{category: "Electronics", price: "$99.99", stocked: true, name: "iPod Touch"},
{category: "Electronics", price: "$399.99", stocked: false, name: "iPhone 5"},
{category: "Electronics", price: "$199.99", stocked: true, name: "Nexus 7"}
];Алхам 1: Дэлгэцийн загвараа Компонент шатлал болгон салга
Эхний хийх зүйл бол загвар дээр байгаа компонент болгонд(мөн түүний дэд компонентод) хайрцаг зурах бөгөөд бүгдэнд нь нэр өгөх юм. Хэрэв та дизайнертайгаа цуг ажиллаж байгаа бол магадгүй тэд аль хэдийн хийчихсэн байж мэднэ. Тиймээс очоод ярилцаад үз! Тэдний Photoshop давхаргын нэрнүүд нь таны React компонентүүдийн нэр байж болох юм!
Гэхдээ та хэрхэн энэ өөрөө компонент болох вэ гэдгээ мэдэх вэ? Та код бичихдээ шинэ функц болон объект үүсгэхдээ ашигладаг аргаа л ашиглана. Эдгээр аргуудын нэг нь ганц хариуцлагатай ухагдахуун бөгөөд нэг компонент нэг л зүйл хийдэг. Хэрэв үйлдэл нь өсөөд эхэлбэл тэдгээрийг жижиг дэд компонентууд болгон салгах нь зүйтэй.
Та ихэвчлэн JSON өгөгдлийн загвар хэрэглэгч рүү дүрсэлж байгаагаас хойш хэрэв таны загвар(model) зөв бичигдсэн бол таны дэлгэцийн загвар(мөн түүнчлэн таны компонент бүтэц) яг сайхан нийцэх ёстой. Учир нь дэлгэцийн загвар болон өгөгдлйин загварууд нь ижилхэн мэдээллийн архитектур-тай байхийг шаарддаг. Өөрөөр хэлбэл дэлгэцийн загварын ажлаа тусад нь салгах нь ач холбогдолгүй юм. Зүгээр л өгөгдлийн загварынхаа нэг хэсгийг компонент болгон салга.

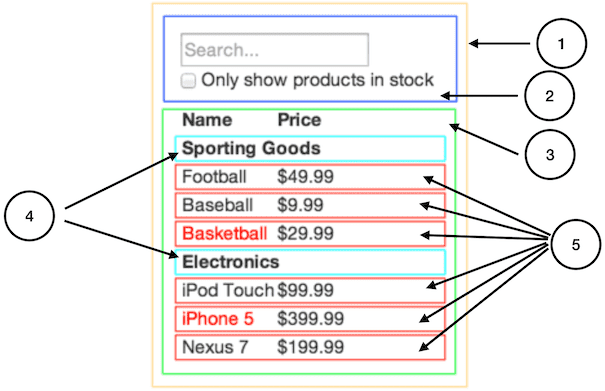
Бидний энгийн програмд таван компонентууд байгааг харж болно. Бид компонент бүрийг төлөөлсөн өгөгдлийг налуу болгосон. The numbers in the image correspond to the numbers below.
FilterableProductTable(улбар шар): жишээг бүгдийг багтаасанSearchBar(цэнхэр): бүх хэрэглэгчийн оролm-ыг хүлээн авнаProductTable(green): хэрэглэгчийн оролт дээр тулгуурлан өгөгдлийн цуглуулга-г шүүх болон дэлгэцэн дүрсэлнэProductCategoryRow(Бүдэг цэнхэр): категори болгоны гарчигийг дүрсэлнэProductRow(улаан): бараа болгоныг мөрөөр дүрсэлнэ
Хэрэв та ProductTable-г харвал та хүснэгтийн толгой(“Нэр” болон “Үнэ” агуулсан) өөрийн гэсэн компонентгүй байгааг харна. Тусад компонент хийх эсэх нь таны сонголтын л асуудал юм. Жишээлбэл ProductTable энэ байгаа чигээр нь үлдээгээд хүснэгтийн толгой хэвлэх нь өгөгдөл дүрслэхийн нэг хэсэг гэж үзэж болох юм. Гэхдээ хүснэгтийн толгой илүү цогц болвол(жишээ нь бид эрэмблэх сонголт нэмэх бол) тусад нь ProductTableHeader компонент үүсгэх нь илүү дээр байж болно.
За одоо бид анхны загварын компонентуудаа мэдэж авсан бол шатлал бүтцэд оруулан эрэмблэе. Энэ нь амархан. Загвар дээр өөр нэг компонент дотор харагдаж байгаа компонент шатлалт бүтцээрээ дэд компонент болно:
-
FilterableProductTableSearchBar-
ProductTableProductCategoryRowProductRow
Алхам 2: React дээр статик хувибарыг нь бичих
React дээр бодох: Алхам 2 on CodePen
байгаа кодыг харна уу.
За одоо би компонентын шатлалтй болсон болохоор програмаа бичих боллоо. Таны өгөгдлийн загварын аваад ямар ч харилцан үйлдэлгүйгээр зөвхөн дэлгэц рүү дүрслэх нь хамгийн амархан хувилбар юм. Статик хувилбар нь бодохгүйгээр бичих зүйл ихтэй байхад нь харилцах хэсгийг бичихэд нэлээн бодох шаардлага гарах нэг их бичиглэл орохгүй учир ингэж салгаж хийх нь илүү дээр юм. Бид яагаад гэдгийг ойлгоно.
Програмийнхаа өгөгдлийн загвараа дэлгэц рүү дүрслэх статик хувилбараа хийхийн тулд props ашиглан өгөгдлөө дамжуулж дахин ашиглахаар компонент бичих нь тохиромжтой. props бол эцэг элементээс дэд элемент рүү өгөгдлийг дамжуулах арга юм. Та төлөв гэдэг ойлголтыг мэддэг бол, энэ статик хувилбарт ямар ч төлөв битгий ашигла. Төлөв бол хугацааний туршид өгөгдөл өөрчлөгдөх харилцаанд ашигладаг. Бид статик хувилбар хийж байгаа учраас төлөв хэрэггүй юм.
Та доороос дээш эсвэл дээрээс доош арга ашиглан бичиж болно. ЭНэ нь компонентийн шатлалын бүтцийн дээд талын(FilterProductTable-с эхлэх) эсвэл доод талаас(ProductRow) эхэлж болно гэсэн үг. Ихэвчлэн дээрээс доош арга нь илүү амархан байдаг ба том төсөлд доороос дээш аргийг ашиглахад тест бичихэд амархан болдог.
Энэ алхмын төгсгөлд та өгөгдлийн загвараа дүрслэх дахин ашиглагдахуйц компонентийн сантай болно. Статик хувилбард Компонентууд нь зөвхөн render() аргийг(method) хэрэгжүүлсэн байна. Шатлалын дээд талын компонент(FilterableProductTable) өгөгдлийн загварын шинж чанараар авна. Хэрэв та өгөгдөлдөө өөрчлөлт хийсэн бол root.render() дахин дуудагдаж дэлгэцийн загвар шинэчлэгдэх болно. Энэ нь өөрчлөлт хийхэд таны дэлгэцийн загвар хэрхэн шинэчлэгдэж байгааг харахад амар болгоно. React-н нэг чиглэлт өгөгдлийн урсгал (мөн нэг чиглэлт холболт(one-way binding) гэж нэрлэдэг) нь бүхнийг модулар байдлаар үлдээн хурдан болгодог.
Энэ алхмийг ажиллуулахад тусламж хэрэгтэй бол React баримтжуулалт руу орно уу.
Бяцхан завсарлага: Шинж чанар эсвэл Төлөв
React-д хоёр төрлийн өгөгдлийн загвар байдаг: props болон state. Энэ хоёрын ялгааг ойлгох нь чухал; Хэрэв та ялгааг нь сайн мэддэгтээ итгэлгүй бол React албан ёсны баримтжуулалт-ыг гүйлгэн харна уу.
Алхам 3: Дэлгэцийн загварын төлвийг минимал(гэхдээ бүрэн) мэдэх нь
Та дэлгэцийн загвараа идэвхитэй(interactive) болгохийн өгөгдлийн загварын өөрчлөлтийг мэдэрж чаддаг байх хэрэгтэй. React үүнийг төлөв-р амархан хийдэг.
Програмаа зөв бичихийн тулд таны програмийн өөрчлөгдөж болох төлвүүдийг минимал байдлаар бодох хэрэгтэй. Арга нь DRY: Don’t Repeat Yourself. Програмийн төлвийн минимал төлөөллийг бодож олохийн тулд танд хэрэгтэй бүхнийг тооцоол. Жишээлбэл, хийх зүйлийн жагсаалт хийх гэж байгаа бол хийх зүйл нь массивт хадгалж болох ч хийх зүйлийн жагсаалтаа тоолохдоо нэмж хувьсагч битгий ашиглаарай. Үүнийн оронд хийх зүйлээ хадгалж байгаа жагсаалтийн уртаа тоолоход л хангалттай.
Жишээ програмын өгөгдлийн хэсэг болгонийг бодоорой. Бидэнд:
- Барааны жагсаалт
- Хэрэглэгчийн оруулсан хайлтын текст
- Чеклэсэн утга
- Шүүгдсэн барааны жагсаалт
Эдгээр бүгдийг аль нь төлөв болохийг тогтооцгооё. Дараах 3 асуултыг өгөгдлийн хэсэг болгон дээр тавиарай:
- Эцэг компонентоос шинж чанараар дамжин ирсэн үү? Тийм бол энэ нь магадгүй төлөв биш юм.
- Энэ нь өөрчлөгдөхгүй үлдэх үү? Тийм бол энэ нь магадгүй төлөв биш юм.
- Та үүнийг бусад төлөв болон шинж чанараас тооцоолж чадах уу? Тийм бол магадгүй төлөв биш юм.
The original list of products is passed in as props, so that’s not state. The search text and the checkbox seem to be state since they change over time and can’t be computed from anything. And finally, the filtered list of products isn’t state because it can be computed by combining the original list of products with the search text and value of the checkbox. Барааны жагсаалт шинж чанарт дамжигдан ирж байгаа учир төлөв биш юм. Хайх текст болон чагт нь хугацааны туршид өөрчлөгдөн бусад төрлөөс тооцоолж болохгүй тул төлөв гэж харагдаж байна.
Эцэтс нь бидний төлөв нь:
- Хэрэглэгчийн оруулсан хайлтын текст
- Чагтны утга
Алхам 4: Таны төлөв хаана байхийг тогтооох нь
React дээр бодох: Алхам 4-н кодыг CodePen дээр харах.
Бид минимал байдлаар бидний програмын төлвүүдийг тодорхойллоо. Дараа нь бид ямар компонент нь өөрчлөгдөх эсвэл төлөв эзэмшихийг тогтоох хэрэгтэй.
React нь компонентийн шатлалын доошоо нэг урсгалтай гэдгийг санах хэрэгтэй. Энэ нь ямар компонент төлөв эзэмших нь ойлгомжтой болж байна. ** Энэ нь ихэнхидээ шинээр сурж байгаа хүмүүст ойлгоход төвөгтэй** хэсэг нь байж болох учраас дараах алхмуудыг даган ойлгож болно:
Таны програмын төлөв болгон дээр:
- Энэ төлөв дээр тулгуурлан ямар нэг зүйл дүрсэлж байгаа компонентийг тодорхойлно.
- Нийтлэг эзэмшигч компонентийг хайж олох (төлөв хэрэгтэй байгаа бүх компонентүүдийн шатлалын дээд талын компонент).
- Нийтлэг эзэмшигч эсвэл шатлалын дээд талд байнаа өөр нэг компонент төлвийг эзэмших хэрэгтэй.
- Та ямар нэг төлөв эзэмших ёстой гэж бодож байгаа компонент олж чадахгүй бол шинээр компонент үүсгэн шатлалын дээд талд нь нэмнэ.
Энэ аргачлалийг өөрдийн програмдаа хэрэгжүүлье:
ProductTableнь бараа жагсаалтийг төлөв дээр тулгуурлан шүүх хэрэгтэй баSearchBarнь хайлтын текст болон чагтласан төлвийг дүрслэх хэрэгтэй.FilterableProductTableбол нийтлэг эзэмшигч юм.- Агуулгынхаа хувьд текст шүүх болон чагтласан утга
FilterableProductTableбайх нь зүйтэй.
За бид тэгэхээр төлвүүд FilterableProductTable-д байхийг шийдлээ. Эхлээд FilterableProductTable байгуулагч функц руу instance-н шинж чанар this.state = {filterText: '', inStockOnly: false} нэмэн анхний утгуудыг нь зааж өгөе. Дараа нь filterText болон inStockOnly-г ProductTable болон SearchBar руу шинж чанар болгон дамжуулая. Эдгээр шинж чанаруудыг ProductTable-д мөрүүдийг шүүхэд, SearchBar-д формын талбаруудын утгийг бөглөхөд ашиглана.
Та өөрийн програмаа дараах байдалтай ажиллаж байгааг харна. filterText руу "ball" утга онооход өгөгдлийн хүснэгтэд шинэчлэгдэнэ.
Алхам 5: Урваа өгөгдлийн урсгал нэмэх
Thinking In React: Алхам 5 CodePen дээр код харах
За бид програмаа өгөгдлөө зөв дүрслэн шатлалаас доошоо төлөв болон шинж чанараа зөв дамжуулан хийлээ. Одоо бид өгөгдлийг эсрэг чиглэлд дамжуулах цаг боллоо: шатлалын гүнд байнаа форм компонентууд FilterableProductTable-н төлвийг шинэчлэх хэрэгтэй байна.
React энэ өгөгдлийн урсгалын тусгайлан хийдэг бөгөөд энэ нь таны програм хэрхэн ажилдгийг ойлгоход амар болгодог уламжлалт хоёр чиглэлтэй өгөгдлийн холболтоос бага зэрэг их бичиглэл шаардана.
Бага зэрэг ярвигтай санагдаж болох ч энэ хэдхэн мөр код юм. Мөн энэ нь таны програмын дотор өгөгдөл хэрхэн урсахийг тодорхой заасан болно.
За боллоо
Энэхүү бичвэр танд компонент болон програм React дээр бичихдээ хэрхэн сэтгэх талаар ойлголт өгсөн гэж найдая. Энэ нь бага зэрэг илүү бичиглэл шаардаж байгаа энэхүү модулар бүтэтэй тодорхой код нь уншиж ойлгоход дэндүү амархан болгож байна. Компонентийн том сан бичих үед энэхүү ойлгомжтой байдал, модулар бүтэц, кодын дахин ашиглагдах байдалд танд тус болохоос гадна бичиглэлийн тоо ч багасч эхэлнэ.